其实这两篇博客我都写过,但是放在一起方便我新建项目的时候复制代码。在 GitHub 的首页上,很多开源项目都会写出当前构建是通过还是不通过,如果是提供 NuGet 包的还添加 NuGet 版本图标
我推荐在 Github 上使用 Action 构建,此时可以通过 Github 添加 Action 编译图标 这个方法添加构建图标
写法是 
而添加 NuGet 版本图标可以使用以下格式
[](https://www.nuget.org/packages/NuGet包的Id字符)看起来上面这个链接复杂的原因是包含了图片和图片点击跳转的链接
仅图片代码是  而仅链接代码是 [这是链接显示文字](https://www.nuget.org/packages/NuGet包的Id字符) 将链接里面的显示文字替换为图片就是上面代码了
我推荐在首页放下面这个表格
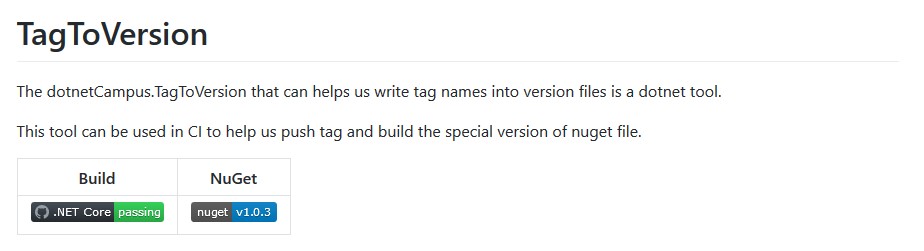
| Build | NuGet ||--|--|||[](https://www.nuget.org/packages/NuGet包的Id字符)|显示效果大概如下
| Build | NuGet |
|---|---|
 |


本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。 欢迎转载、使用、重新发布,但务必保留文章署名 林德熙 (包含链接: https://blog.lindexi.com ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我 联系。