本文告诉大家如何使用这个博客主题搭建自己的博客。这个主题是由 吕毅 - walterlv大神基于hcz-jekyll-blog 修改出来的,可以用于手机端和pc端。
博客支持搜索,适配手机访问,支持评论和类别。修改很是简单,只需要修改一个属性就可以搭建。
本文搭建博客使用 oschina 代码托管为例,实际上的其他网站搭建也一样。
创建项目
第一步是创建一个项目,我下面创建一个叫 Foo 的项目。

注意不要选择使用Readme文件初始化这个项目
下载博客
然后下载我的博客下来:https://github.com/dotnet-campus/Theme
当然复制下载需要使用 git 或者直接点击压缩包,下面告诉大家使用 git 的方法
cd xx 到新建博客的文件夹git clone https://github.com/dotnet-campus/Theme然后可以看到下载好了文件夹,尝试输入 ls 看输出里是否存在这些文件,如果存在,那么表示输入对的。

接着在 git 删除远程,使用下面的代码,假设你创建的项目地址是 https://gitee.com/lindexi/Foo.git ,请把代码的 https://gitee.com/lindexi/Foo.git 修改为你创建项目的地址
git remote remove origin
git remote add origin https://gitee.com/lindexi/Foo.git启动服务
接下来就是做一些修改让自己的博客可以跑,打开_config.yml可以看到baseurl: "/walterlv",尝试把/walterlv修改为自己创建项目的名称,这里使用是Foo。如果项目有大写,那么还需要把大写字符转小写。如果失败了,就把大写写大写。
baseurl: "/foo"然后提交,打开 git 输入
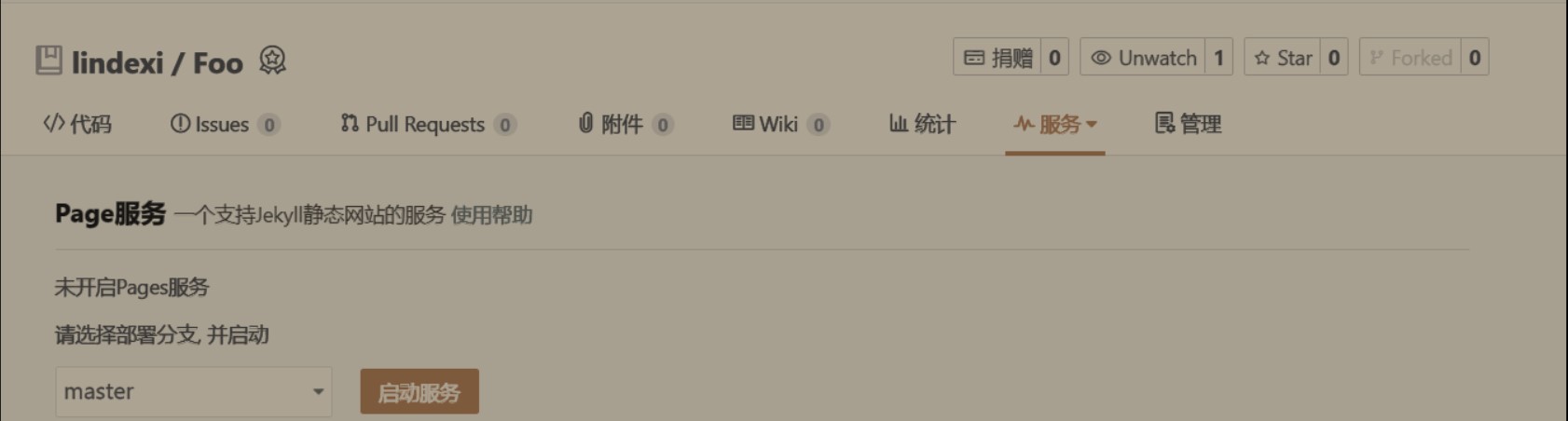
git add .git commit -m "添加博客"git push origin master打开 gitee 可以看到服务里有 Page ,点击他


请等待一下就可以看到搭建好了,尝试访问一下。可以看到博客可以访问,如果修改了还出现无法访问,那么请联系我
如果出现样式找不到,那么检查一下自己的网站,项目是否因为字符大小写错误。
修改信息
接下来就是修改自己的信息
把title author 都换成自己的,这样就好了,其中logo 就是网站图片,请把图片修改为自己的地址
除了这些之外,其他暂时可以不用修改,直接把自己的博客写在 _post 文件夹。可以看着我里面的文件就知道文件格式。
这时可以看到首页还有一些地方没有修改,请打开index.html等进行修改,把我的名字修改为你的名字。
-
footer.html cnzz统计,以及版权
-
index.html 首页显示
-
social.json 社交账号,包括推特、github还有其他
评论
博客使用的评论是 disqus ,请自己去申请账号,然后在_config.yml写自己的名字,这样就好啦。
如果有什么问题,欢迎联系我 lindexi_gd@163.com
广告
在博客经常需要放图片,但是放图片需要的动作有5步
- 找到一个可以上传图片的地方。
- 在资源管理器找到图片
- 上传图片
- 复制图片地址
- 粘贴在博客
如果使用QQ截图,那么中间需要保存图片。而且复制图片地址还需要对地址进行修改,实在太多了。
于是我推荐我的图床,他可以快速把剪贴板的图片上传到服务器,然后帮你把链接复制到剪贴板。只需要使用QQ截图,然后粘贴到图床,接着点上传,返回博客粘贴图片链接。
不仅这样,图床还可以添加水印,设置上传服务器。
如果觉得放在我的服务器不好,那么请自己申请一个图床账号,然后在软件写图床秘钥就好。之后的上传就可以上传到自己的服务器。

本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。 欢迎转载、使用、重新发布,但务必保留文章署名 林德熙 (包含链接: https://blog.lindexi.com ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我 联系。